Internet Download Manager has a smart download logic accelerator that features intelligent dynamic file segmentation and safe multipart downloading technology to accelerate your downloads. Unlike other download accelerators and managers that segment files before downloading starts, Internet Download Manager segments downloaded files dynamically during download process. Internet Download Manager reuses available connections without additional connect and login stages to achieve better acceleration performance. Internet Download Manager supports proxy servers, ftp and http protocols, firewalls, redirects, cookies, authorization, MP3 audio and MPEG video content processing. IDM integrates seamlessly into Microsoft Internet Explorer, Netscape, MSN Explorer, AOL, Opera, Mozilla, Mozilla Firefox, Mozilla Firebird, Avant Browser, MyIE2, and all other popular browsers to automatically handle your downloads. You can also drag and drop files, or use Internet Download Manager from command line. Internet Download Manager can dial your modem at the set time, download the files you want, then hang up or even shut down your computer when it's done.
Особенности IDM:
• Динамическая сегментация файла, которая использует правило деления на две части
• Многократное использование соединений, закончивших загрузку своих частей файла без дополнительных стадий входа в систему
• Настраиваемое время таймаута и количество подключений для настройки IDM под ваш тип соединения
В отличие от других ускорителей и менеджеров загрузки, где файлы сегментируются перед началом загрузки, Internet Download Manager сегментирует загружаемые файлы динамически во время процесса загрузки. К тому же, Internet Download Manager многократно использует имеющиеся соединения, минуя дополнительные стадии подключения и авторизации для достижения лучших скоростных характеристик.
Когда IDM запущен, он отображает свою иконку с пирамидкой на панели задач. Меню IDM может быть вызвано нажатием правой кнопки мыши на иконке. Вы можете закрыть IDM, выбрав пункт "Выход" в этом меню.
Main Features:
• All popular browsers and applications are supported! Internet Download Manager has been tested with the following browsers: Internet Explorer, MSN Explorer, AOL, Netscape Communicator, Netscape 6, Netscape 7, Mozilla, Mozilla Firefox, Mozilla Firebird, Opera, NetCaptor, UltraBrowser, Slim Browser, Avant Browser, MyIE2, Optimal Desktop, Ace Explorer, Advanced Browser, 27 Tools-in-1 Wichio Browser, WindowSurfer, 550 Access Browser, FineBrowser Freeware, Kopassa Browser, Fast Browser Pro, Enigma Browser, GoSuRF, K-Meleon, Smart Explorer, The Off By One Web Browser, Smartalec Voyager, CrystalPort AppCapture, The Family Browser, XANA Web Browser, Bluto, AutoSurf, 32bit Web Browser, BrowseMan, WrestlingBrowser, Eminem Browser, UltraBrowser, Cygsoft LDAP Browser, and Net M@nager. Internet Download Manager supports all versions of popular browsers, and can be integrated into any 3rd party Internet applications.
• Easy downloading with one click. When you click on a download link in a browser, IDM will take over the download and accelerate it. IDM supports HTTP, FTP, HTTPS and MMS protocols.
• Download Speed Acceleration. Internet Download Manager can accelerate downloads by up to 5 times due to its intelligent dynamic file segmentation technology. Unlike other download managers and accelerators Internet Download Manager segments downloaded files dynamically during download process and reuses available connections without additional connect and login stages to achieve best acceleration performance.
• Download Resume. Internet Download Manager will resume unfinished download from the place where they left off.
• YouTube grabber. Internet Download Manager can grab FLV videos from popular sites like YouTube, MySpaceTV, and Google Video.
• Simple installation wizard. Quick and easy installation program will make necessary settings for you, and check your connection at the end to ensure trouble free installation of Internet Download Manager
• Drag and Drop. You may simply drag and drop links to IDM, and drag and drop downloaded files out of Internet Download Manager.
• Automatic Antivirus checking. Antivirus checking makes your downloads free from viruses and trojans.
• Advanced Browser Integration. When enabled, the feature can be used to catch any download from any application. None of download managers have this feature.
• Built-in Scheduler. Internet Download Manager can connect to the Internet at a set time, download the files you want, disconnect, or shut down your computer when it's done.
• IDM includes web site spider and grabber. IDM downloads all required files that are specified with filters from web sites, for example all pictures from a web site, or subsets of web sites, or complete web sites for offline browsing. It's possible to schedule multiple grabber projects to run them once at a specified time, stop them at a specified time, or run periodically to synchronize changes.
• IDM supports many types of proxy servers. For example, IDM works with Microsoft ISA, and FTP proxy servers.
• IDM supports main authentication protocols: Basic, Negotiate, NTLM, and Keberos. Thus IDM can access many Internet and proxy servers using login name and password.
• Download All feature. IDM can add all downloads linked to the current page. It's easy to download multiple files with this feature.
• Customizable Interface. You may choose the order, and what buttons and columns appear on the main IDM window.
• Download Categories. Internet Download Manager can be used to organize downloads automatically using defined download categories.
• Quick Update Feature. Quick update may check for new versions of IDM and update IDM once per week.
• Download limits. Progressive downloading with quotas feature. The feature is useful for connections that use some kind of fair access policy (or FAP) like Direcway, Direct PC, Hughes, etc.
• IDM is multilingual. IDM is translated to Albanian, Arabic, Azerbaijan, Bosnian, Bulgarian, Chinese, Croatian, Czech, Danish, Dutch, Farsi, French, German, Greek, Hebrew, Hungarian, Italian, Japanese, Korean, Lithuanian, Macedonian, Norwegian, Polish, Portuguese, Romanian, Russian, Serbian, Slovak, Slovenian, Spanish, Thai, Turkish, and Uzbek languages.
Jumat, 30 Desember 2011
Cara Mendaftarkan Blog ke Google
Cara Daftar Blog ke Google Webmaster Tools
Pada Bagian Peta Situs Anda Masukkan Kode Dibawah ini =
yah itulah tutorial blogspot kali ini artikel yang saya buat sendiri yaitu Cara Daftarkan Blog ke Google dengan pencarian google sekitar 25 juta pencarian membuat saya berhasrat ingin secepatnya mempublish artikel ini he,he, baiklah kita langsung lihat saja langkah - langkah atau cara - cara Mendaftarkan BLog Ke google
- yang pertama jika anda sudah membuat blog anda harus submit/daftarkan url blog sobat ke google add url google
- yang kedua anda harus PING Blog anda Ke Google ke Google Blog Search Ping Service
- yang ketiga langkah atau Cara untuk Mendaftarkan Blog Ke Google adalah dengan cara memasang meta tag disini saya jelaskan sedikit tanpa gambar sebetulnya anda tidak perlu memasukkan kode verifikasi meta tag pun tidak masalah dikarnakan google secara otomatis mem verifikasi situs anda lewat verifikasi situs blogspot itu sendiri
- dan yang ke empat ini adalah bagian dari terpenting ketika anda Mendaftarkan blog anda ke Google yaitu Submit Sitemap ke Google Webmaster Tools secara tepat dan benar...
Pada Bagian Peta Situs Anda Masukkan Kode Dibawah ini =
atom.xml
feeds/posts/default
feeds/posts/default?orderby=updated
rss.xml
rss.xml?redirect=false
rss.xml?redirect=false&start-index=1&max-results=100
atom.xml?redirect=false&start-index=1&max-results=300
khusus kode yang berwarna merah anda masukkan jika postingan anda sudah melebihi angka 100 dan jika belum sebaiknya tidak usah...
kebalikannya jika postingan anda sudah melebihi 200 maka submit lagi url diatas lalu ganti dengan angka 200
Terima kasih semoga dengan salah satu cara ini Blog kalian bisa Ter Index oleh Google ^_^ dan semoga artikel Cara Daftar Blog ke Google Webmaster Tools atau Cara Daftarkan Blog ke Google bermanfaat buat sobat bloggers semua...
Download Tips dan Cara Submit Sitemap Ke Google
Sebagai seorang webmaster, tentu anda sudah tahu tentang traffic yang akan di datangkan ke website kita tersebut. Ada yang submit ke free directory, ada yang pakai iklan PPC, ada yang pasang pakai direct ads dan yang terakhir adalah mendatangkan traffic dari search engine seperti Google. Google di yakini memiliki peran yang besar dalam keberhasilan seorang webmaster maupun blogger untuk mendatangkan traffic ke website nya.
Kali ini saya mencoba sharing bagaimana agar website kita bisa di index secepatnya oleh Google. Di index, berarti website kita segeral di kenali oleh Google. Banyak orang beranggapan bahwa Google sebagai organic traffic memiliki kualitas tinggi dalam mendatangkan traffic ke website kita. Saya setuju akan hal tersebut. Karena ketika orang mencari informasi di search engine dia ingin mendapatkan informasi yang sesuai dengan kata kunci yang dia inginkan dan jika website kita relevan, maka traffic yang berkualitas pun akan kita dapatkan.
Untuk itu, anda harus memberikan satu peta kepada search engine agar seluruh isi website anda bisa di explore dengan mudah dan cepat. Nama peta itu biasa disebut dengan sitemap. Jika anda memakai CMS, banyak sekali plugins yang menawarkan fasilitas untuk men-generate sitemap secara otomatis.
Sekarang kita tinggal me-register sitemap tersebut kepada Google. Google sudah menyediakan Webmaster Tool untuk kita me-submit sitemap website kita.
Jika kita sudah mempunyai akun di Google, kita tinggal masukkan account yang sama ke Google Webmaster Tools. Berikut langkah yang bisa anda ikuti:
Klik Sign In to Webmaster Tools.1. Klik Sign In to Webmaster Tools.
Kalo kamu blogger pasti sudah memiliki account Gmail maka otomatis kamu akan langsung memasuki Zona sebagai berikut :
2.Jika website anda belum terdaftar di dalam Google Webmaster Tools, ketikan URL website anda ke kotak Sites dan klik tombol Add Site
3.Lalu kalau URL anda belum terindex sama sekali oleh Google, anda akan diminta mengklaim website tersebut. Google menawarkan beberapa cara, kalau saya memilih untuk mengupload file kosong dengan nama yang telah di tentukan oleh Google. Format file tersebut adalah htm.
4. Kalau proses klaim sukses, anda akan di bawa ke halaman overview yang berisikan summary tentang status index domain anda. Untuk submit sitemap domain anda, klik menu Sitemap di sebelah kanan bawah.. 5.Masukan rss http://percetakan-astrajingga.blogspot.com/atom.xml click submit fdan hasil nya sebagai berikut :
6. Udah selesai, tinggal kita menunggu aja Google mengunjungi site kita.
Waktu Google crawl website kita bisa bervariasi, dari hanya 1 jam sampai seminggu.
Dan ini adalah contoh hasil statistick yang telah terindex GOOGLE :
Happy blogging dan tetep seeemaaaangaattt.... :)
Senin, 26 Desember 2011
Menyamakan Suara Mp3 Dengan Mp3Gain
Untuk meratakan volume koleksi mp3 anda dapat memakai software gratis Mp3Gain yang dapat menyamakan dan menormalkan kualitas mp3 yang berbeda-beda. Mp3Gain ini cukup bagus dalam menangani ratusan bahkan ribuan koleksi mp3 karena dapat menormalkan volume sekaligus.
Berikut ini cara meratakan suara mp3 dengan Mp3Gain:
Berikut ini cara meratakan suara mp3 dengan Mp3Gain:
- Download Mp3Gain lalu instal di komputer.
- Jalankan program Mp3Gain dan Desktop atau dari menu Start -> All Programs -> Mp3Gain -> Mp3Gain.
- Setelah jendela program terbuka, klik tombol “Add Folder” yang berada diatas, lalu pilih folder yang berisi file mp3.

- Atur target normal volume. Untuk default atau standard volume adalah 89 db, Namun jika anda menginginkan suara mp3 yang lebih tinggi silahkan tambahkan target volume paling tinggi 105,9 db. Hal ini dilakukan misalnya jika menginginkan suara mp3 lebih nyaring untuk perangkat mobile seperti ponsel dan mp3 player lainnya.

- Untuk menganalisa volume klik tombol “Track Analysis“, lihat volume asli dan volume track gain yang akan ditambahkan.

- Kemudian klik tombol “Track Gain” untuk menyamakan volume mp3. tunggu sampai selesai. Sekarang putar musiknya dan bandingkan suara yang keluar setelah di “Gain”.
Download Mp3Gain 1.2.5
Download Software Mp3Gain 1.2.5 untuk menyamakan volume mp3. Ketika anda memainkan file mp3 mungkin pernah mengalami suara atau volume lagu yang berubah-ubah antara lagu satu dengan lainnya. Perbedaan suara lagu terjadi karena file mp3 dihasilkan dari program Converter seperti Anyvideo, Total video, dan FormatFactory dan setting yang berbeda sehingga menghasilkan kualitas mp3 yang tidak sama.
Hal itu yang menghasilkan volume suara yang berbeda antara masing-masing lagu. Perbedaan volume yang terasa jika anda mendengarkan mp3 lewat headset atau earphone, yang mana mp3 tidak sama volumenya.
Untuk menyamakan volume mp3, ada sebuah tools program gratisan yang sangat bagus yaitu software Mp3Gain. Software ini akan menyamakan suara dari koleksi mp3 agar rata, sehingga pada waktu memainkan musik tidak perlu mengatur ulang volume untuk masing-masing lagu.
Untuk meratakan volume koleksi file mp3 anda, silahkan download Mp3Gain 1.2.5:
Link download Mp3Gain
Hal itu yang menghasilkan volume suara yang berbeda antara masing-masing lagu. Perbedaan volume yang terasa jika anda mendengarkan mp3 lewat headset atau earphone, yang mana mp3 tidak sama volumenya.
Untuk menyamakan volume mp3, ada sebuah tools program gratisan yang sangat bagus yaitu software Mp3Gain. Software ini akan menyamakan suara dari koleksi mp3 agar rata, sehingga pada waktu memainkan musik tidak perlu mengatur ulang volume untuk masing-masing lagu.
Untuk meratakan volume koleksi file mp3 anda, silahkan download Mp3Gain 1.2.5:
Link download Mp3Gain
Recoveri Data Memory Error atau Terformat
Untuk urusan simpan data bagi perangkat digital seperti ponsel dan kamera, saat ini banyak digunakan kartu memori seperti sd card (secure digital), mini sd dan micro sd. Bentuknya yang kecil membuat memory card banyak dipakai untuk perangkat genggam karena bentuknya yang kecil dan daya simpan atau size yang memadai untuk menyimpan data baik lagu mp3, video, foto atau pun data lainnya.
Namun kadangkala data di memori card mengalami kerusakan seperti file corrupt, memori yang keformat maupun kerusakan data lainnya. Terkadang anda juga ingin mengembalikan data yang sudah terhapus baik sengaja ataupun tidak sengaja terhapus dari memori.
Secara normal, data yang error dan yang terhapus tidak bisa dikembalikan lagi kecuali menggunakan tool khusus untuk merecover data. Bagi pengguna windows, ada sebuah tool ampuh untuk mengembalikan data dari memory yang terhapus atau terlanjur terformat sekalipun dengan bantuan sebuah software.
EASEUS Data Recovery Wizard adalah program recovery data dari memory, flashdisk, maupun harddisk komputer. Untuk mencoba software ini terlebih dahulu download programnya di link berikut:
Download EASEUS Data Recovery Wizard
Setelah program diinstall, jalankan EASEUS Data Recovery Wizard:

Ada 3 mode recoveri yang bisa dipilih:
Namun kadangkala data di memori card mengalami kerusakan seperti file corrupt, memori yang keformat maupun kerusakan data lainnya. Terkadang anda juga ingin mengembalikan data yang sudah terhapus baik sengaja ataupun tidak sengaja terhapus dari memori.
Secara normal, data yang error dan yang terhapus tidak bisa dikembalikan lagi kecuali menggunakan tool khusus untuk merecover data. Bagi pengguna windows, ada sebuah tool ampuh untuk mengembalikan data dari memory yang terhapus atau terlanjur terformat sekalipun dengan bantuan sebuah software.
EASEUS Data Recovery Wizard adalah program recovery data dari memory, flashdisk, maupun harddisk komputer. Untuk mencoba software ini terlebih dahulu download programnya di link berikut:
Download EASEUS Data Recovery Wizard
Setelah program diinstall, jalankan EASEUS Data Recovery Wizard:

Ada 3 mode recoveri yang bisa dipilih:
- Deleted File Recovery digunakan untuk mengembalikan file yang terhapus baik sengaja maupun karena proses format.
- Complete Recovery bisa dipilih untuk mengembalikan data dari memory yang error, data corrupt atau memory yang meminta proses format.
- Partition Recovery untuk mengembalikan partisi seperti harddisk.
Step By Step Mengembalikan Data yang Terhapus
Mungkin anda pernah kehilangan data penting di harddisk komputer, flashdisk atau di kartu memory. Sering anda hanya merelekan saja file penting itu lenyap karena mungkin tidak tahu cara mengembalikan data yang terhapus dari media penyimpanan. Berikut ini dijelaskan beberapa step cara merecoveri atau restore file yang hilang baik sengaja dihapus, kena format windows, windows meminta format, file terhapus setelah system windows crash, software crash/error maupun karena serangan virus.
Sebelumnya silahkan instal program recovery seperti software GetDataBack, namun disini saya akan mengulas cara recoveri data dengan bantuan software Easeus Data Recovery Wizard yang cukup handal untuk mengembalikan data khususnya dari kartu memori dan flashdisk.
Sebelumnya silahkan instal program recovery seperti software GetDataBack, namun disini saya akan mengulas cara recoveri data dengan bantuan software Easeus Data Recovery Wizard yang cukup handal untuk mengembalikan data khususnya dari kartu memori dan flashdisk.
- Download dan instal Easeus Data Recovery Wizard, lihat artikel Recoveri Data Memory Error atau Terformat.
- Jalankan Easeus Data Recovery Wizard, pada halaman awal program akan menampilkan 3 pilihan mode recoveri. Pilih “Complete Recovery”

- Kemudian pilih drive tempat file yang akan dikembalikan. Misal flashdisk di drive H:, lalu klik tombol “NEXT“.

- Setelah itu program akan membaca informasi berhubungan dengan drive.
- Kemudian klik “NEXT” untuk memulai melakukan scan flashdisk atau memori dan tunggu sampai selesai.
- Beri tanda centang (Checklist) pada folder yang ingin dikembalikan, terutama yang ada tanda tanya (?) yang menunjukkan bahwa file atau folder sudah dihapus sebelumnya. Lalu klik “NEXT“.

- Pilih drive atau folder dimana file yang terhapus akan diletakkan. Misal di D:BACKUP.

- Tunggu proses recoveri sedang berjalan, kalau sudah selesai akan muncul pemberitahuan proses restore file selesai.

- Setelah proses restore file selesai, klik “BACK TO FILE LIST” untuk merestore file lainnya atau klik “HOME” untuk kembali ke menu awal.
- Finish
Download Quick Screen Capture
Quick Screen Capture adalah aplikasi untuk mengambil gambar baik full screen, window yang aktif atau bagian tertentu dari layar monitor. Kelebihan software Quick Screen Capture adalah penggunaannya yang mudah, dengan hanya menekan tombol tertentu yang menjadi shortcut maka layar monitor dapat dicapture. Hasil capture juga dapat disimpan di Clipboard atau dalam file dengan format bmp, jpg dan gif.
Tentu hal ini lebih memudahkan dalam mengambil screenshoot layar monitor atau bagian tertentu dari tampilan program. Banding jika Anda hanya mengandalkan tombol PrintScreen di Keyboard yang akan mengambil gambar full screen dan setelah itu Anda memerlukan lagi program editor minimal program Paint dari Windows untuk menempel/paste hasil capture.
Aplikasi Quick Screen Capture dapat didownload di link berikut:
Download Quick Screen Capture
Tentu hal ini lebih memudahkan dalam mengambil screenshoot layar monitor atau bagian tertentu dari tampilan program. Banding jika Anda hanya mengandalkan tombol PrintScreen di Keyboard yang akan mengambil gambar full screen dan setelah itu Anda memerlukan lagi program editor minimal program Paint dari Windows untuk menempel/paste hasil capture.
Aplikasi Quick Screen Capture dapat didownload di link berikut:
Download Quick Screen Capture
Download Hiren’s BootCD 14.1
 Hiren’s BootCD adalah program bootable cd gratis yang berisi banyak sekali tool yang berguna untuk berbagai keperluan. Hiren’s BootCD dapat digunakan untuk memperbaiki system dari kerusakan akibat system crash, serangan virus sampai windows gagal booting. Selain itu Hiren’s BootCD bisa dipakai untuk backup system windows, manajemen partisi harddisk sampai manajemen password windows.
Hiren’s BootCD adalah program bootable cd gratis yang berisi banyak sekali tool yang berguna untuk berbagai keperluan. Hiren’s BootCD dapat digunakan untuk memperbaiki system dari kerusakan akibat system crash, serangan virus sampai windows gagal booting. Selain itu Hiren’s BootCD bisa dipakai untuk backup system windows, manajemen partisi harddisk sampai manajemen password windows.Hiren’s BootCD dijalankan atau boot dari keping cd dan bisa juga boot dari usb seperti install windows dari flashdisk. Didalam Hiren’s BootCD sudah tersedia berbagai macam tool seperti:
- Tool Partisi untuk manajemen partisi harddisk, dengan tool ini anda bisa membuat, memodifikasi, menghapus maupun membackup partisi harddisk dengan mudah.
- Backup dan recovery. Dengan tool komplit untuk backup system operasi, recovery lost files dll.
- Antivirus tool untuk membersihkan virus tanpa melalui system operasi sehingga lebih optimal.
- Testing tool untuk beberapa keperlua seperti memory tester, pengecekan kerusakan harddisk dll.
- Password tool sebagai tool ampuh recovery dan modifikasi password windows seperti reset password administrator maupun modifikasi user lain.
- Dan lain-lain.
Download Hiren’s BootCD 14.1 (Filesize: 523.11 MB
Dapatkan AutoCAD Gratis Plus Lisensi Bagi Pelajar
 Dapatkan AutoCAD gratis plus lisensi bagi pelajar. AutoCAD adalah software komputer CAD untuk menggambar 2D dan 3D yang dikembangkan oleh perusahaan Autodesk. Saat ini secara keseluruhan produk dari Autodesk menjadi software CAD yang paling banyak digunakan di dunia khususnya dipakai oleh sarjana sipil, developers, arsitek, sarjana teknik mesin, desainer interior dan lain-lain.
Dapatkan AutoCAD gratis plus lisensi bagi pelajar. AutoCAD adalah software komputer CAD untuk menggambar 2D dan 3D yang dikembangkan oleh perusahaan Autodesk. Saat ini secara keseluruhan produk dari Autodesk menjadi software CAD yang paling banyak digunakan di dunia khususnya dipakai oleh sarjana sipil, developers, arsitek, sarjana teknik mesin, desainer interior dan lain-lain.Seperti perangkat lunak Adobe Photoshop dan software olah grafis lain yang terkenal mahal, AutoCAD dijual dengan harga yang cukup fantastis yaitu $3.995 (Sekitar 35 juta). Namun ada kabar baik bagi pelajar, mahasiswa, guru maupun dosen, Anda bisa mengunduh software AutoCAD gratis.
Perusahaan pembuat AutoCAD yaitu Autodesk memberikan licensy AutoCAD gratis bagi kaum intelektual yaitu kaum pelajar dan pendidik.
Program yang dapat di download gratis antara lain:
- AutoCAD
- AutoCAD for Mac
- AutoCAD Architecture
- AutoCAD Civil 3D
- AutoCAD Electrical
- AutoCAD Map 3D
- AutoCAD Mechanical
- AutoCAD MEP
- AutoCAD P and ID
- AutoCAD Raster Design
- AutoCAD Revit MEP Suite
- AutoCAD Structural Detailing
- Autodesk 3ds Max
- Autodesk 3ds Max Design
- Autodesk Alias Automotive
- Autodesk Alias Design
- Autodesk Ecotect Analysis
- Autodesk Green Building Studio
- Autodesk Impression
- Autodesk Inventor Professional
- Autodesk Inventor Publisher
- Autodesk Maya
- Autodesk Moldflow Adviser Advanced
- Autodesk MotionBuilder
- Autodesk Mudbox
- Autodesk Navisworks Manage
- Autodesk Quantity Takeoff
- Autodesk Revit Architecture
- Autodesk Revit Structure
- Autodesk Robot Structural Analysis Professional
- Autodesk Showcase
- Autodesk Simulation Multiphysics
- Autodesk SketchBook Designer
- Autodesk SketchBook Pro
- Autodesk Smoke for Mac OS X
- Autodesk Softimage
Untuk lebih jelasnya silahkan kunjungi : students.autodesk.com.
Membersihkan File Sampah dan Optimasi System Windows
Aktivitas browsing internet atau menjalankan program akan meninggalkan jejak dikomputer atau biasa disebut cache, history, cookies, session, temporary file dan lain-lain. Jejak-jejak itu akan bertambah banyak sesuai dengan seringnya Anda online dan menjalankan program di komputer yang lama-lama akan memberatkan system Windows.
Biasanya untuk membersihkan file temporary tersebut kita memakai cara manual dengan menghapus cache, history, cookies dan session dari browser yang kita gunakan. Bisa juga dengan menjalankan “Disk Cleanup” untuk menghapus file-file “sampah” yang lama kelamaan akan membebani system Windows. Namun untuk semua itu ada satu program yang bisa diandalkan untuk membersihkan dan mengoptimalkan kinerja system yaitu CCleaner.
CCleaner adalah tool untuk pembersih dan optimasi system gratis. Tool ini akan menghapus file sampah dari sistem dan membuat komputer Anda berjalan lebih cepat dengan cara membebaskan ruang harddisk. CCleaner juga akan membersihkan jejak aktivitas online Anda seperti history, cache, cookies dan session browser. Bahkan software ini dapat menangani system restore point untuk menghapus point yang tidak terpakai untuk menghemat kapasitas Harddisk.

Anda dapat mengatur file sampah apa saja yang akan dibersihkan dengan memberi ceklist. Download CCleaner versi terbaru lalu install di komputer anda untuk mendapatkan system Windows yang optimal.
Download CCleaner
Biasanya untuk membersihkan file temporary tersebut kita memakai cara manual dengan menghapus cache, history, cookies dan session dari browser yang kita gunakan. Bisa juga dengan menjalankan “Disk Cleanup” untuk menghapus file-file “sampah” yang lama kelamaan akan membebani system Windows. Namun untuk semua itu ada satu program yang bisa diandalkan untuk membersihkan dan mengoptimalkan kinerja system yaitu CCleaner.
CCleaner adalah tool untuk pembersih dan optimasi system gratis. Tool ini akan menghapus file sampah dari sistem dan membuat komputer Anda berjalan lebih cepat dengan cara membebaskan ruang harddisk. CCleaner juga akan membersihkan jejak aktivitas online Anda seperti history, cache, cookies dan session browser. Bahkan software ini dapat menangani system restore point untuk menghapus point yang tidak terpakai untuk menghemat kapasitas Harddisk.

Anda dapat mengatur file sampah apa saja yang akan dibersihkan dengan memberi ceklist. Download CCleaner versi terbaru lalu install di komputer anda untuk mendapatkan system Windows yang optimal.
Download CCleaner
Google Chrome Salip Internet Explorer
 Browser Chrome dari Google berhasil menempati posisi teratas mengungguli Internet Explorer dari Microsoft. Hal ini diungkapkan perusahaan analisis web StatCounter yang melaporkan penggunaan Chrome versi 15 di seluruh dunia naik menjadi 23,63 %, sedangkan pasar IE8 sebesar 23,5 %. Secara keseluruhan Chrome 15 unggul 0,13 persen dari browser IE8. Sementara Mozilla Firefox 8 menempati posisi ketiga dengan pengguna sebesar 12,12 persen.
Browser Chrome dari Google berhasil menempati posisi teratas mengungguli Internet Explorer dari Microsoft. Hal ini diungkapkan perusahaan analisis web StatCounter yang melaporkan penggunaan Chrome versi 15 di seluruh dunia naik menjadi 23,63 %, sedangkan pasar IE8 sebesar 23,5 %. Secara keseluruhan Chrome 15 unggul 0,13 persen dari browser IE8. Sementara Mozilla Firefox 8 menempati posisi ketiga dengan pengguna sebesar 12,12 persen.Hasil analisis ini bukan membandingkan pasar browser secara keseluruhan namun hanya pada Chrome versi 15 vs IE versi 8 vs Mozilla Firefox versi 8 yang merupakan versi yang banyak dipakai didunia.
Secara keseluruhan browser Internet Explorer semua versi masih unggul dibanding Firefox dan Chrome mengingat IE adalah browser bawaan OS Microsoft Windows yang notabene adalah OS dengan pengguna terbesar didunia.
Tampaknya pertarungan antara browser Firefox vs chrome vs Internet Explorer akan lebih seru mengingat antara pengembang terus meluncurkan versi baru yang masing-masing mengklaim lebih baik.
Mainkan Game AngryBirds di Browser Chrome
 Game AngryBirds memang cukup populer dan sudah tersedia untuk beberapa platform. Angry Birds pada mulanya tersedia untuk ponsel iPhone dan iPad, kini sudah tersedia untuk versi Android, ponsel Nokia bahkan tersedia untuk PC Windows dan Mac OS X. Game ini asyik dimainkan dengan banyak level dan tersedia banyak karakter lucu dari “burung marah” ini.
Game AngryBirds memang cukup populer dan sudah tersedia untuk beberapa platform. Angry Birds pada mulanya tersedia untuk ponsel iPhone dan iPad, kini sudah tersedia untuk versi Android, ponsel Nokia bahkan tersedia untuk PC Windows dan Mac OS X. Game ini asyik dimainkan dengan banyak level dan tersedia banyak karakter lucu dari “burung marah” ini.Game Angrybirds dibandrol disitus resmi angrybirds.com dengan harga yang terjangkau $4,95. Meskipun begitu banyak yang mencari versi crack atau bajakan tentu saja karena gratis. Namun bagi anda yang masih penasaran dengan game ini dan belum tahu cara mendapatkan game Angrybirds, Anda dapat mencoba game ini dengan menggunakan browser Google Chrome.
Berikut ini cara memainkan game AngryBirds:
- Buka browser Chrome, kalau belum punya silahkan download browser Google Chrome lalu install ke PC.
- Buka http://mail.google.com lalu login dengan akun Gmail anda.
- Kunjungi Chrome Web Store dialamat https://chrome.google.com/webstore/category/app/3-games kemudian arahkan mouse ke game Angry Birds lalu klik tombol + ADD TO CHROME.

- Kemudian pilih install pada jendela konfirmasi.
- Setelah itu buka game Angry Birds dan untuk pertama kali biarkan proses installasi sampai selesai.
- Sampai disini Anda sudah dapat memainkan game Angry Birds baik dalam keadaan offline maupun online.

Mainkan Game dan Aplikasi Android di Komputer

Apakah bisa menjalankan aplikasi Android di komputer?. Jawabanya bisa, sekarang anda dapat memainkan game atau aplikasi Android di PC, Tablet atau Notebook dengan bantuan Emulator Android BlueSatcks. Software emulator ini mampu menjalankan aplikasi Robot Hijau di komputer, sehingga anda dapat mencicipi bagaimana rasanya memainkan game Android tanpa harus memiliki ponsel Android.
Sebagaimana kita tahu OS Android mengalami pertumbuhan yang pesat. System operasi berlambang robot Droid hijau ini mampu “bersaing” dengan gadget bersystem operasi lain seperti BlackBerry, iOS, dan Symbian. Namun meski ponsel dan tablet Android sudah menyerbu pasar, mungkin masih banyak diantara kita yang belum kesampean memiliki si Robot Hijau ini.
BlueStacks adalah program yang digunakan untuk menjalankan applikasi Android di PC, Tablet atau Notebook Windows. Pengguna dapat menikmati aplikasi Android favorit mereka dengan layar penuh dan cepat didalam komputer.
Saat ini software Bluestacks masih dalam versi alpha dan hanya tersedia untuk system operasi Windows 7 keatas sehingga belum support untuk Windows XP maupun Vista. Anda dapat mengunduh software Bluestacks di link berikut:
Download Bluestacks App Player
Cara Membuat Menu Tab View
 Saya sendiri kadang bingung, banyak widget yang harus di tampilkan di sidebar blog saya tapi karena tempat tidak mencukupi akhirnya tidak saya pasang. Untuk mengatasi semua itu kita bisa memakai cara dengan membuat menu tab view 3 kolom yang tentunya akan menghemat tempat, karena kita bisa menaruh widget-widget blog yang kita inginkan di dalam menu tab view tersebut.
Saya sendiri kadang bingung, banyak widget yang harus di tampilkan di sidebar blog saya tapi karena tempat tidak mencukupi akhirnya tidak saya pasang. Untuk mengatasi semua itu kita bisa memakai cara dengan membuat menu tab view 3 kolom yang tentunya akan menghemat tempat, karena kita bisa menaruh widget-widget blog yang kita inginkan di dalam menu tab view tersebut.Berikut Cara Membuat Menu Tab View :
Masuk blogger > rancangan > edit html > centang expand template widget
cari kode ]]></b:skin>
copy kode di bawah ini kemudian paste tepat di atas kode ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 103px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
border: 0.5px solid #000000;
border-bottom-width: 0;
text-decoration: none;
font: 12px Arial, "Times New Roman", Serif;
font-weight: 900;
color: #000080;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #CEF6CE;
}
div.TabView div.Pages
{
clear: both;
background-color: #FFFFFF;
border: 0.5px solid #000000;
overflow: hidden;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
Perhatikan tulisan :
width: 103px; = lebar tabs (tab1, tab2, tab3).
background-color: #CEF6CE; = warna latar belakang tabs (tab1,tab2,tab3).
width: 103px; = lebar tabs (tab1, tab2, tab3).
background-color: #CEF6CE; = warna latar belakang tabs (tab1,tab2,tab3).
selanjutnya cari kode </head>kemudian pastekan kode script di bawah ini tepat di atas kode </head>
<script type='text/javascript'>
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
Kemudian Simpan / Save Template.
Selanjutnya Klik Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
copy kode di bawah ini di dalam box atau kotak HTML/Javascript
Selanjutnya Klik Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
copy kode di bawah ini di dalam box atau kotak HTML/Javascript
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Judul Tab 1</a>
<a>Judul Tab 2</a>
<a>Judul Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Isi tab 1
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 2
</div>
</div>
<div class="Page">
<div class="Pad">
Isi tab 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Perhatikan tulisan merah width: 350px; ini adalah ukuran kotak seluruhnya bukan per tab. Kemudian tulisan Judul Tab 1,2,3 itu adalah lah judul tab, contoh gambar di atas judulnya adalah recent post, recent comment, statistic. Kemudian Isi tab 1,2,3 bisa di isikan script html, banner dan script widget lainnya.. Sampai disini selesai tidaklah begitu sulit Cara Membuat Menu Tab View, hanya membutuhkan kesabaran sedikit saja :D
Silahkan di coba semoga berhasil.
Cara Membuat Tombol Reply Komentar di Blog
 Pada saat blogwalking ke sobat-sobat blogger yang menggunakan blogspot saya melihat ada beberapa blog pada bagian form komentarnya memiliki tombol reply comment atau balas komentar.
Pada saat blogwalking ke sobat-sobat blogger yang menggunakan blogspot saya melihat ada beberapa blog pada bagian form komentarnya memiliki tombol reply comment atau balas komentar.Tombol reply komentar di blog sangat memudahkan kita untuk membalas komentar dari sobat-sobat pengunjung kita. Dimana jika ingin membalas komentar kita hanya cukup klik tombol reply saja.
Berikut cara membuat tombol reply komentar di blog :
Masuk blogger > rancangan > edit html > centang expand template widget
Kemudian cari kode <data:commentPostedByMsg/>, copy kan script berikut ini tepat di bawah kode <data:commentPostedByMsg/>
Kemudian simpan template.<b:if cond='data:blog.pageType != "static_page"'> <a expr:href='"https://www.blogger.com/comment.g?blogID=7640545051138011304&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E%3A%20#form"' onClick='javascript:window.open (this.href,"bloggerPopup","toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450,");return false;' style='padding:0px 5px; border:1px solid #ddd;'>Reply Comment</a>
</b:if>
Perhatikan tulisan yang berwarna merah blogID=7640545051138011304 pada script di atas. Blogid tersebut dengan blog id sobat.
Cara nya masih di edit html, kemudian tujukan pandangan sobat ke address bar browser sobat.
Nah di situ akan terlihat blogid sobat. Jika kurang jelas lihat di screenshoot di bawah ini.

Cara Membuat Tombol Reply Komentar di Blog tidak lah begitu sulit kan.. hehehe.
Cara Membuat Navigasi Horizontal Drop Down
Apa itu Navigasi ? Navigasi adalah menu untuk penentu arah atau penunjuk posisi. Setiap blog atau situs menurut saya harus bahkan wajib memiliki menu navigasi sebagai penuntun untuk pengunjung blog kita.
Lalu seperti apa menu navigasi horizontal drop down, silahkan lihat screen di bawah ini..
Lalu seperti apa menu navigasi horizontal drop down, silahkan lihat screen di bawah ini..

Cara Membuat Navigasi Horizontal Drop Down :
Masuk blogger > rancangan > edit html > centang expand template widget
Cari kode ]]></b:skin> kemudian pastekan kode di bawah ini tepat di atas kode ]]></b:skin>
Cari kode ]]></b:skin> kemudian pastekan kode di bawah ini tepat di atas kode ]]></b:skin>
#NavbarMenu{background:#000000; width:960px; height:32px; color:#5A6C8C; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; border-bottom:1px solid #666;}setelah itu save template.
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#4a4d4c; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#000000; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;}
#nav li li a:hover, #nav li li a:active{background:#4a4d4c; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#f6f6f6; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
Cara pertama :
Kemudian masuk ke Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
pastekan script di bawah ini pada box HTML/Javascript
<div id='outer'>Setelah itu pada HTML/JavaScript yang telah di buat tadi sobat atur posisinya simpan di bawah header.
<div id='navbarmenu'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href="http://www.antigaptek.com/">Home</a></li>
<li><a href='#'>Ubuntu</a>
<ul>
<li><a href="http://www.antigaptek.com/search/label/Tips%20And%20Tricks">Tips And Tricks</a></li>
<li><a href="http://www.antigaptek.com/search/label/Applications">Applications</a></li>
<li><a href="http://www.antigaptek.com/search/label/Info%20And%20Reviews">Info And Reviews</a></li>
<li><a href="http://www.antigaptek.com/search/label/Memperbaiki%20Resolusi%20SIS671%20Di%20Ubuntu">Driver SIS 671 Ubuntu</a></li>
<li><a href="http://www.antigaptek.com/search/label/Pemrograman%20Gambas">Pemrograman Gambas</a></li>
<li><a href="http://www.antigaptek.com/search/label/Repository%20Lokal">Repository Lokal</a></li>
</ul></li>
<li><a href='#'>Gimp</a>
<ul>
<li><a href="http://www.antigaptek.com/search/label/Gimp%20Tutorial">Gimp Tutorial</a></li>
</ul></li>
<li><a href='#'>Tutorial Blog</a>
<ul>
<li><a href="http://www.antigaptek.com/search/label/Tutorial%20Blog">Tips Tricks Blogspot</a></li>
</ul></li>
<li><a href='#'>Seo</a>
<ul>
<li><a href="http://www.antigaptek.com/search/label/SEO">Tips Tricks Seo</a></li>
<li><a href="http://www.blogcrowds.com/resources/parse_html.php" target="_blank">Parse html</a></li>
<li><a href="http://www.antigaptek.com/2011/07/manfaat-ping-blog.html">Ping Blog</a></li>
<li><a href="http://www.antigaptek.com/2011/07/submit-artikel-ke-social-bookmark.html">Social Bookmark</a></li>
</ul></li>
<li><a href='#'>Ebook</a>
<ul>
<li><a href="http://www.antigaptek.com/search/label/Ebook">Free Ebook</a></li>
</ul></li>
<li><a href="http://www.antigaptek.com/2009/12/daftar-isi.html">Daftar Isi</a></li>
<li><a href="http://www.antigaptek.com/2009/12/link-exchange.html">Link Exchange</a></li>
</ul>
</div></div></div>
Atau bisa juga pakai cara kedua :
cari kode </body> kemudian copy script (script yang ada di cara pertama) pastekan di atas kode </body>
Cara Membuat Recent Comment di Blog
Recent Comment adalah Komentar Terakhir yang ada di blog kita, baik komentar dari pengunjung mau pun komentar dari kita sendiri atau admin.
Cara membuat recent comment di blog ini maksudnya adalah menampilkan komentar terakhir yang ada di blog kita. Ini salah satu widget favorit saya, kenapa karena memudahkan saya untuk memantau siapa saja yang berkomentar di blog saya. Selain itu menurut saya recent comment ini juga berfungsi untuk menarik perhatian pengunjung untuk masuk ke artikel yang sudah di komentari pengunjung lainnya dan ini saya rasa bisa juga di kategorikan dalam teknik seo.
Contoh recent comment bisa lihat gambar di samping, recent comment yang ada di blog saya, saya masukan ke dalam tab menu view, jika belum tahu cara membuat menu tab view bisa baca : Cara Membuat Menu Tab View.
Cara membuat recent comment di blog ini maksudnya adalah menampilkan komentar terakhir yang ada di blog kita. Ini salah satu widget favorit saya, kenapa karena memudahkan saya untuk memantau siapa saja yang berkomentar di blog saya. Selain itu menurut saya recent comment ini juga berfungsi untuk menarik perhatian pengunjung untuk masuk ke artikel yang sudah di komentari pengunjung lainnya dan ini saya rasa bisa juga di kategorikan dalam teknik seo.

Contoh recent comment bisa lihat gambar di samping, recent comment yang ada di blog saya, saya masukan ke dalam tab menu view, jika belum tahu cara membuat menu tab view bisa baca : Cara Membuat Menu Tab View.
Ok langsung saja Cara Membuat Recent Comment di Blog :
Masuk blogger > Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
Masuk blogger > Design/Rancangan >> Page Element >> Add a Gadget >>HTML/Javascript
Kemudian pastekan script di bawah ini di dalam box HTML/Javascript
<script style="text/javascript" src="http://antigaptek.googlecode.com/files/recentcomment.js">
</script><script style="text/javascript">var numcomments = 5;var showcommentdate = true;var showposttitle = true;var numchars = 100;var standardstyling = true;</script> <script src="http://rosi-info.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Ganti tulisan berwarna merah rosi-info.blogspot.com dengan alamat blog atau web anda dan terakhir lihat hasilnya.
Pasang Download Artikel Blog file PDF
 Pasang Download Artikel Blog file PDF maksud nya adalah sebuah widget yang berfungsi untuk mendownload artikel yang kita posting otomatis dalam format file PDF. Menurut saya widget ini sangat berguna karena memudahkan pembaca untuk menyimpan artikel kita, apa lagi artikel yang berbentuk tutorial-tutorial artikel ini sangat penting untuk di simpan agar bisa di ingat dan di pelajari di kemudian hari. Lihat Gambar disamping adalah contoh artikel yang di download dalam format PDF.
Pasang Download Artikel Blog file PDF maksud nya adalah sebuah widget yang berfungsi untuk mendownload artikel yang kita posting otomatis dalam format file PDF. Menurut saya widget ini sangat berguna karena memudahkan pembaca untuk menyimpan artikel kita, apa lagi artikel yang berbentuk tutorial-tutorial artikel ini sangat penting untuk di simpan agar bisa di ingat dan di pelajari di kemudian hari. Lihat Gambar disamping adalah contoh artikel yang di download dalam format PDF. Berikut ini cara Pasang Download Artikel Blog file PDF di blog :
cara nya sangat mudah kita hanya menuju ke web http://joliprint.com/
 kemudian pilih blogger gadget, dan langkah selanjutnya sudah ada di web tersebut jadi sobat tinggal mengikutinya saja.
kemudian pilih blogger gadget, dan langkah selanjutnya sudah ada di web tersebut jadi sobat tinggal mengikutinya saja. Cara kedua adalah dengan widget yang sudah saya modifikasi, dan widget nya terletak di setiap akhir artikel.
Cari kode <data:post.body/> kemudian copy kan kode di bawah ini tepat di bawah kode <data:post.body/>
<div style='font-size:16px; text-align:center; padding-bottom:20px'>
<script charset='ISO-8859-1' src='http://antigaptek.googlecode.com/files/savetopdf.js' type='text/javascript'/>
<script type='text/javascript'>$joliprint().set("buttonUrl", "https://lh5.googleusercontent.com/-FY_LScSt-9U/Ti2ImQ3uHJI/AAAAAAAAAZo/T16TIOWidy8/savetopdf1.png").write();</script>
<br><b><u>Untuk Download Artikel Klik Gambar</u></b></br>
</div>
perhatikan https://lh5.googleusercontent.com/-FY_LScSt-9U/Ti2ImQ3uHJI/AAAAAAAAAZo/T16TIOWidy8/savetopdf1.png itu adalah link url gambar jadi bisa di ganti dengan gambar sobat sendiri.
Widget ini apabila gambar di klik maka artikel langsung di download.berikut screen shoot contohnya : 
Semoga dengan widget ini, artikel kita bisa di simpan banyak orang karena di anggap penting dan berguna.
Cara Mengubah Domain Blogspot Ke .cu.cc
Jika sobat pernah Mengubah Domain Blogspot ke domain gratis-an atau pun berbayar pasti sudah bisa untuk mengubah domain blogspot ke .cu.cc karena cara nya sama saja.
Langsung saja step by step Cara Mengubah Domain Blogspot Ke .cu.cc
1.Login ke akun .cu.cc di sini, untuk yang belum daftar silahkan baca cara daftar domain gratis .cu.cc
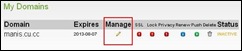
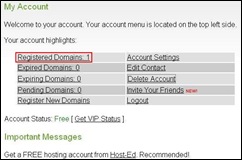
Setelah login akan masuk kehalaman seperti di bawah ini, dan selanjutnya klik Registered Domain.

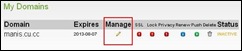
2.Klik Tanda Pensil, Pada Kolom Manage

3.Kemudian Klik Zone Record

4.Kemudian Buat lah Records Sebanyak 5 Buah buat satu persatu

- Host = wwwRecord type = CNAMEContent = ghs.google.com
TTL dan Priority biarkan saja jangan di ubah.
Setelah di isi klik create zone.
Kemudian buat lagi isi dengan data seperti ini :
- Host = wwwRecord type = AContent = 216.239.32.21
- Host = wwwRecord type = A
Content = 216.239.34.21
- Host = wwwRecord type = A
Content = 216.239.36.21
- Host = wwwRecord type = A
Content = 216.239.38.21
Selesai, Sekarang Kita Menuju Ke Blogger
Login ke Blogger > Setelan > Penerbitan > Klik Beralihlah Ke Setelan Lanjut

Kemudian Pada Kolom Domain Anda Isikan Domain .cu.cc kita yang sudah di daftarkan, Misalkan domain saya www.manis.cu.cc isikan dengan di ikuti www, selanjutnya setingan lain biarkan saja langsung klik simpan setelan.
Setelah itu kita simpan setelan kita masih berada di halaman yang sama Cuma ada sedikit yang berbeda ya itu pada bawah box domain anda aka nada check box mengarahkan bla.. bla… bla.. klik checkbox atau di centang lalu save lagi atau simpan setelan.

Selesai blog sudah berganti nama domain.
Langsung saja step by step Cara Mengubah Domain Blogspot Ke .cu.cc
1.Login ke akun .cu.cc di sini, untuk yang belum daftar silahkan baca cara daftar domain gratis .cu.cc
Setelah login akan masuk kehalaman seperti di bawah ini, dan selanjutnya klik Registered Domain.

2.Klik Tanda Pensil, Pada Kolom Manage

3.Kemudian Klik Zone Record

4.Kemudian Buat lah Records Sebanyak 5 Buah buat satu persatu

- Host = wwwRecord type = CNAMEContent = ghs.google.com
TTL dan Priority biarkan saja jangan di ubah.
Setelah di isi klik create zone.
Kemudian buat lagi isi dengan data seperti ini :
- Host = wwwRecord type = AContent = 216.239.32.21
- Host = wwwRecord type = A
Content = 216.239.34.21
- Host = wwwRecord type = A
Content = 216.239.36.21
- Host = wwwRecord type = A
Content = 216.239.38.21
Selesai, Sekarang Kita Menuju Ke Blogger
Login ke Blogger > Setelan > Penerbitan > Klik Beralihlah Ke Setelan Lanjut
Kemudian Pada Kolom Domain Anda Isikan Domain .cu.cc kita yang sudah di daftarkan, Misalkan domain saya www.manis.cu.cc isikan dengan di ikuti www, selanjutnya setingan lain biarkan saja langsung klik simpan setelan.
Setelah itu kita simpan setelan kita masih berada di halaman yang sama Cuma ada sedikit yang berbeda ya itu pada bawah box domain anda aka nada check box mengarahkan bla.. bla… bla.. klik checkbox atau di centang lalu save lagi atau simpan setelan.
Selesai blog sudah berganti nama domain.
Domain Gratis .cu.cc Pengganti co.cc
 Ada informasi bagus buat teman-teman blogger terutama yang dulunya memakai domain .co.cc yang sekarang sudah deindex oleh google sekarang ada alternatifnya yaitu Domain Gratis .cu.cc. Menurut hasil blogwalking saya ke forum luar dan website luar Domain Gratis .cu.cc prospek kedepannya akan bagus di search engine.
Ada informasi bagus buat teman-teman blogger terutama yang dulunya memakai domain .co.cc yang sekarang sudah deindex oleh google sekarang ada alternatifnya yaitu Domain Gratis .cu.cc. Menurut hasil blogwalking saya ke forum luar dan website luar Domain Gratis .cu.cc prospek kedepannya akan bagus di search engine.Mumpung masih baru buruan buat domain banyak-banyak dengan nama yang bagus pasti bisa.
Ok buat sobat yang ingin mendaftar silahkan klik banner di bawah ini.

Nah berikut Cara Daftar Domain .cu.cc :
1.Klik banner di atas untuk menuju halaman registrasi.
2.Masukan nama domain yang di inginkan kemudian check availabilty

Karena masih baru domain 5 digit dengan nama manis aja masih bisa, hehehe... dijual bisa gak ya :p
3.Pada domain option pilih register 2 years, kemudian Checkout4.setelah itu sobat akan di bawah ke halaman input data registrasi. Isikan data-data sobat disana

catatan: pada box street/number isikan alamat kurang dari 100 karakter tanpa tanda titik dan koma (. dan ,), jika semua sudah lengkap klik create account.
5.Kemudian akan di bawa kehalaman verification, cek di inbox / spam email sobat kemudian copas key verificationnya pada box tersebut, kemudian klik verify Action Key

6.Terakhir Finish Registration

untuk setting domain .cu.cc ke blogspot atau wordpress self-hosting akan di bahas pada artikel berikutnya. baca : Cara Mengubah Domain Blogspot Ke .cu.cc
http://www.antigaptek.com/
Cara Menyembunyikan Widget Blog Pada Artikel Tertentu
Widget Blog kadang-kadang dapat membuat loading blog kita menjadi lambat dan widget blog juga dapat menyebabkan outbound link kita bertambah banyak. Artikel ini di tulis saat saya mengecek kekuatan seo artikel kontes seo iPayMu.com Pembayaran Online Indonesia dan TOP 1 Oli Sintetik Mobil-Motor Indonesia dengan menggunakan extension google chrome yang di mana report dari artikel tersebut yaitu outbound link yang terlalu banyak. Akhir nya saya menyembunyikan Widget-Widget Blog yang menyebabkan outbound link tersebut. Silahkan cek artikel iPayMu.com Pembayaran Online Indonesia dan TOP 1 Oli Sintetik Mobil-Motor Indonesia disana terlihat beberapa widget saya sembunyikan.
Langsung saja Cara Menyembunyikan Widget Blog Pada Artikel Tertentu :
tambahkan kode ini:
cari kode judul widget sobat gunakan fitur search CTRL+F agar mudah, jika widget sobat tidak ada judul, kasi judul dulu sementara agar mudah di cari.
misalkan widget saya namanya Terbaru jadi nya seperti ini
semoga berhasil bereksplore lah sendiri jika gagal. Kesalahan adalah pengalaman terbaik. Heheheh...
Langsung saja Cara Menyembunyikan Widget Blog Pada Artikel Tertentu :
tambahkan kode ini:
Masuk blogger > rancangan > edit html > centang expand template widget<b:if cond='data:blog.url != "Masukan alamat url artikel"'>
......</b:if>
cari kode judul widget sobat gunakan fitur search CTRL+F agar mudah, jika widget sobat tidak ada judul, kasi judul dulu sementara agar mudah di cari.
misalkan widget saya namanya Terbaru jadi nya seperti ini
catatan : kode penutup untuk </b:if> letakan setelah kode </div>untuk memudahkan mencari kode widget anda carilah dengan CTRL+F lalu masukan dengan kata kunci nama widget atau dengan ini <b:widget id=<b:widget id='HTML5' locked='false' title='Terbaru' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != "Masukan alamat url"'>
…..........
…............
…............
</b:if>
semoga berhasil bereksplore lah sendiri jika gagal. Kesalahan adalah pengalaman terbaik. Heheheh...
Cara Membuat Daftar Isi Blog
Cara Membuat Daftar Isi Blog kali ini berbeda cara nya dengan artikel saya terdahulu tentang tutorial cara Membuat Daftar Isi Blog. Beda nya disini adalah mudah, dan lebih tertata rapi. Selain itu yang lebih menarik adalah setiap artikel posting kita yang baru akan terdapat kata new !!. Saya sendiri juga memakai daftar isi tutorial yang ini.
daftar isi blog sangat berfungsi juga untuk seo, karena saya newbie masalah seo saya belum bisa menjelaskan secara detail fungsinya.
Cara membuat daftar isi blog ini terdapat dua cara, cara pertama daftar isi blog ini di dalam box yang terdapat scroll box nya dan di tampilkan di widget blog. Dan cara yang kedua daftar isi blog akan tampil secara keseluruhan tanpa scroll.
daftar isi blog sangat berfungsi juga untuk seo, karena saya newbie masalah seo saya belum bisa menjelaskan secara detail fungsinya.
Cara membuat daftar isi blog ini terdapat dua cara, cara pertama daftar isi blog ini di dalam box yang terdapat scroll box nya dan di tampilkan di widget blog. Dan cara yang kedua daftar isi blog akan tampil secara keseluruhan tanpa scroll.
Cara Membuat Daftar Isi Blog I :
Masuk blogger > rancangan > Elemen Laman > Tambah Gadget > HTML/Javascript
Pada Kotak Judul beri nama DAFTAR ISI, dan kotak bawahnya isi script di bawah ini
Masuk blogger > rancangan > Elemen Laman > Tambah Gadget > HTML/Javascript
Pada Kotak Judul beri nama DAFTAR ISI, dan kotak bawahnya isi script di bawah ini
<div style="overflow:auto;width:430px;height:120px;padding:10px;border:1px solid #eee"><script style="text/javascript" src="http://antigaptek.googlecode.com/files/daftarisi.js"></script><script src="http://Blogkamu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
perhatikan http://Blogkamu.blogspot.com <<< ganti dengan nama blog anda.
width:430px;height:120px <<< ukuran scroll box bisa di ubah dan di atur sesuai dengan keinginan
simpan dan lihat hasilnya.
width:430px;height:120px <<< ukuran scroll box bisa di ubah dan di atur sesuai dengan keinginan
simpan dan lihat hasilnya.
Cara Membuat Daftar Isi Blog II :
Masuk Blogger > Entri Baru
Beri Judul beri nama DAFTAR ISI, pada kotak di bawahnya copy kan script di bawah ini
Masuk Blogger > Entri Baru
Beri Judul beri nama DAFTAR ISI, pada kotak di bawahnya copy kan script di bawah ini
script style="text/javascript" src="https://sites.google.com/site/antigaptekjs/javacript/daftarisi.js"></script><script src=http://namablogkamu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc></script>
Kemudian di bawah nya lagi pada Post Option, Komentar Pembaca pilih jangan di izinkan.
Masih di post option, pada Post tanggal dan waktu pilih dijadwalkan pada. Kemudian isikan tanggal dan tahun yang lama dari postingan terlama anda. Agar nantinya tidak tampil pada halaman pertama.
Langkah selanjutnya Terbitkan Entri.
Kemudian lihat urlnya simpan di navigasi blog anda, contohnya bisa di lihat disini.
Jangan lupa http://Blogkamu.blogspot.com <<< ganti dengan alamat blog kamu.
Masih di post option, pada Post tanggal dan waktu pilih dijadwalkan pada. Kemudian isikan tanggal dan tahun yang lama dari postingan terlama anda. Agar nantinya tidak tampil pada halaman pertama.
Langkah selanjutnya Terbitkan Entri.
Kemudian lihat urlnya simpan di navigasi blog anda, contohnya bisa di lihat disini.
Jangan lupa http://Blogkamu.blogspot.com <<< ganti dengan alamat blog kamu.
Memberi Title Otomatis Link Judul Blog
Title pada link blog sangatlah penting untuk optimasi SEO, apalagi sebagai blogger pemula seperti saya ini memerlukan penerapan tehnik-tehnik SEO,banyak cara juga agar blog kamu lebih ramah search engin,misalnya membuat meta tag title blog yang SEO Friedly maupun memasang meta tag otomatis pada blog kamu.
Berkaitan juga dengan Title atau judul pada blog,kamu bisa membuat agar judul blog kamu lebih SEO friendly yaitu dengan cara memberi title otomatis pada setiap link judul postingan kamu,Untuk lebih jelasnya silahkan kamu lihat gambar dibawah ini:

Faham kan maksud saya? Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!
Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!
sumber

Berkaitan juga dengan Title atau judul pada blog,kamu bisa membuat agar judul blog kamu lebih SEO friendly yaitu dengan cara memberi title otomatis pada setiap link judul postingan kamu,Untuk lebih jelasnya silahkan kamu lihat gambar dibawah ini:

Faham kan maksud saya?
 Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!
Untuk membuat title otomatis pada judul blog postingan kamu ikuti tutorial dibawah ini!- Login ke akun Blogger anda
- klik Rancangan Template kamu
- Klik edit HTML
- Expand Template Widget Dan download atau Restore template kamu untuk berjaga-jaga apabila ada kesalahan dalam mengedit template
- Cari kode di bawah ini :
<a expr:href='data:post.link'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
- Lalu cari kembali kode seperti ini :
<a expr:href='data:post.url'><data:post.title/></a>
- Hapus kode tadi lalu ganti dengan kode berikut :
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
- Simpan Template kamu.
sumber
Membuat Template Blog Lebih Valid XHTML
Template Blogger sangat bepengaruh untuk Optimasi SEO,Disamping kita bisa memilih template blog yang SEO friendly kita juga bisa membuat atau mengedit template kita agar lebih ramah SEO,Misalnya kita membuat meta title SEO friendly maupun memasang meta tag otomatis pada setiap postingan, kali ini ada tips lagi untuk membuat agar template blog kamu lebih SEO friendly,yaitu dengan cara mengedit beberapa kode HTML pada yamg lebih valid XHTML.
Bagaimana cara membuat template blogger lebih valid XTHML? ikuti step demi step berikut!
Nah mungkin cara diatas cukup untuk membuat template blog lebih valid XHTML, sebenarnya masih banyak, dan masih bisa dikompres lagi, itu tergantung widget/kode script yang ada di blogger sobat. Untuk hasil silahkan cek sebelum dan sesudah kamu edit menjadi valid XHTML, silahkan cek disini http://validator.w3.org
sumber
Bagaimana cara membuat template blogger lebih valid XTHML? ikuti step demi step berikut!

- Login ke akun blogger sobat
- Masuk Rancangan/Layout
- Pilih Edit HTML
- Klik "Download Template Lengkap" (ini untuk memBackUp template sobat)
- Beri tanda centang "Expand Template Widget"
- Setalah itu kita mulai step by step dan cari kode dibawah ini:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Kemudian, gantilah kode diatas dengan kode berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Cari kode semacam ini:
<b:skin><




